The problem we are solving.
Introducing a system that helps monitor the road for you. CarVi is small, easy to install, and with the most advanced camera technology in the world, you can feel safe knowing there's an extra set of eyes on the road.
The goal of the project was to create an intuitive dashboard solution with the aim to monitor driving habits and provide contextual information (combining data and vision) about driving behavior.
The process we follow.
Customer Requirements
Design Thinking
The outcomes and results.
CarVi Dashboard User Interface (Monitoring)
• Safe Lane Changes
• Front-End Collision Danger
• CarVi as a Dash Cam
• Reckless Driving and Hard Braking
• Jackrabbit Starts
My role in the project.
Visual Communication Design
Ideation
UX/UI Design
User Flow
A co-pilot for you and your loved ones.
Drive safe. Monitor your driving habits. Improve your skills. Offers peace of mind for parents of teenage drivers.
Meet CarVi | Smart Tech for Safer Driving
Meet CarVi, a versatile, affordable, and easy-to-install driver’s assistant.
Get CarVi | Disrupt Car Insurance
CarVi predicts future car accidents, contributes to mobility and car insurance, and categorizes well to bad drivers.
CarVi Dashboard
Overview
Numbers vs Graphs
Drivers
Driver vs Comparison
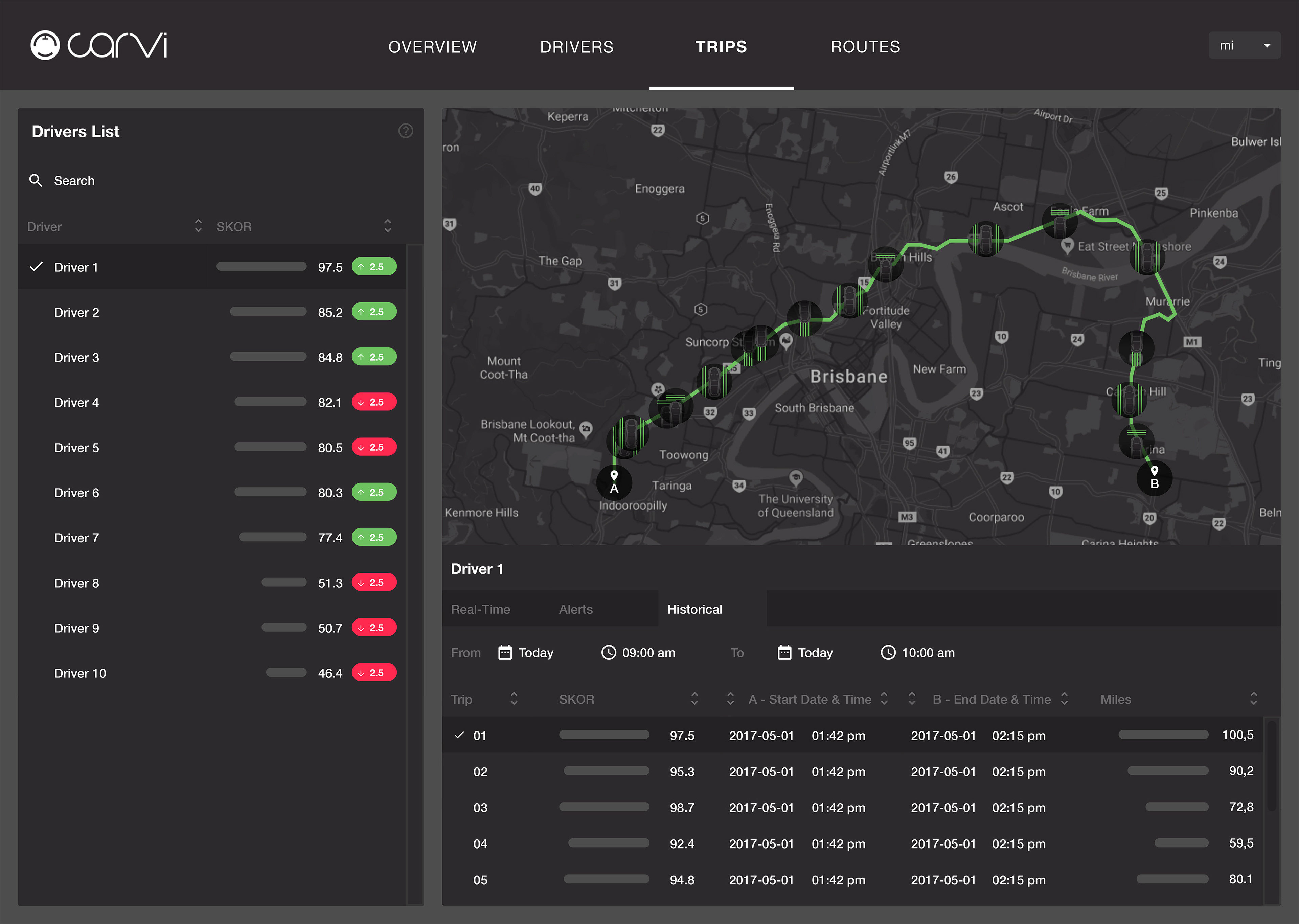
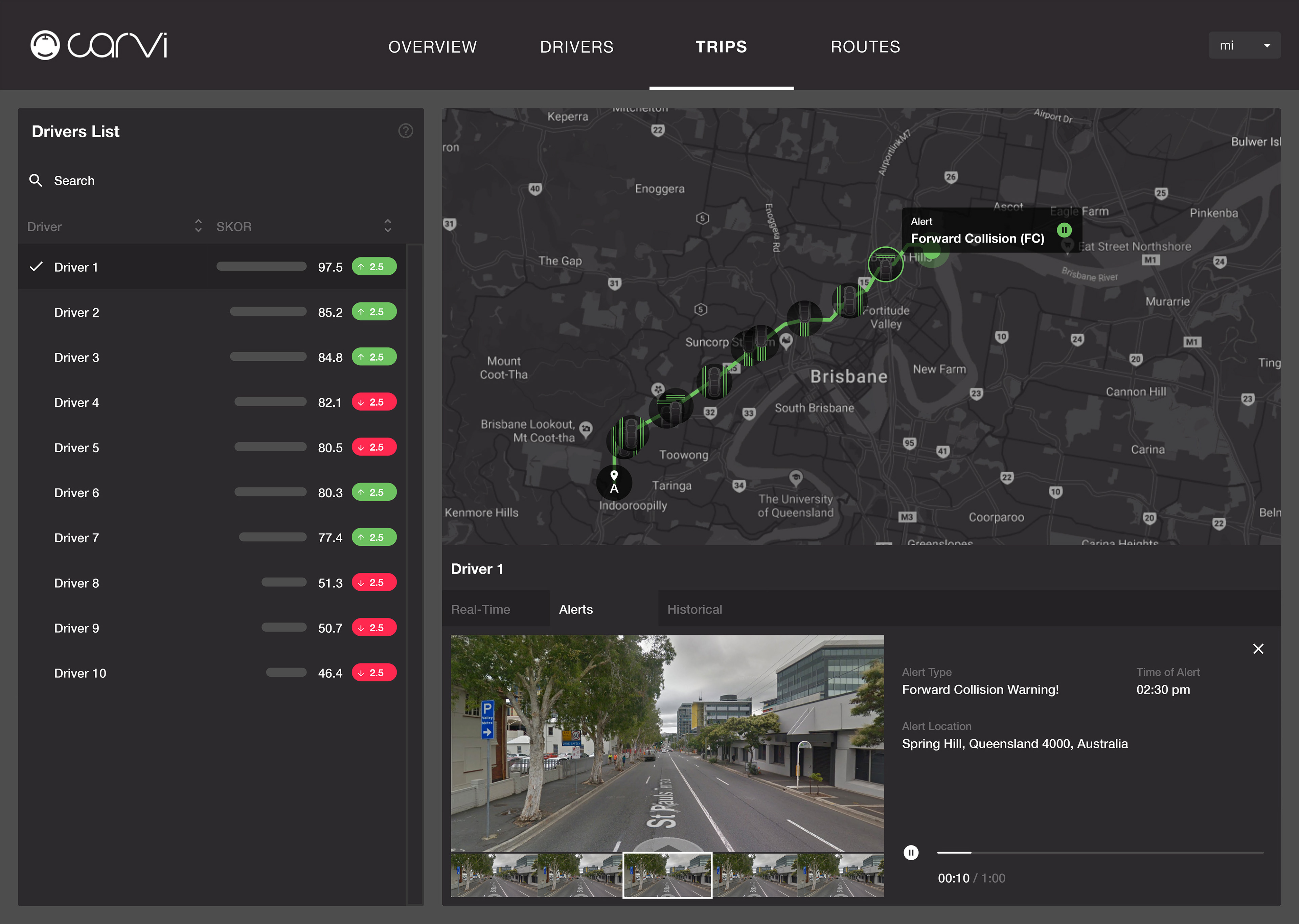
Trips
Real-Time vs Historical

Real-Time

Historical
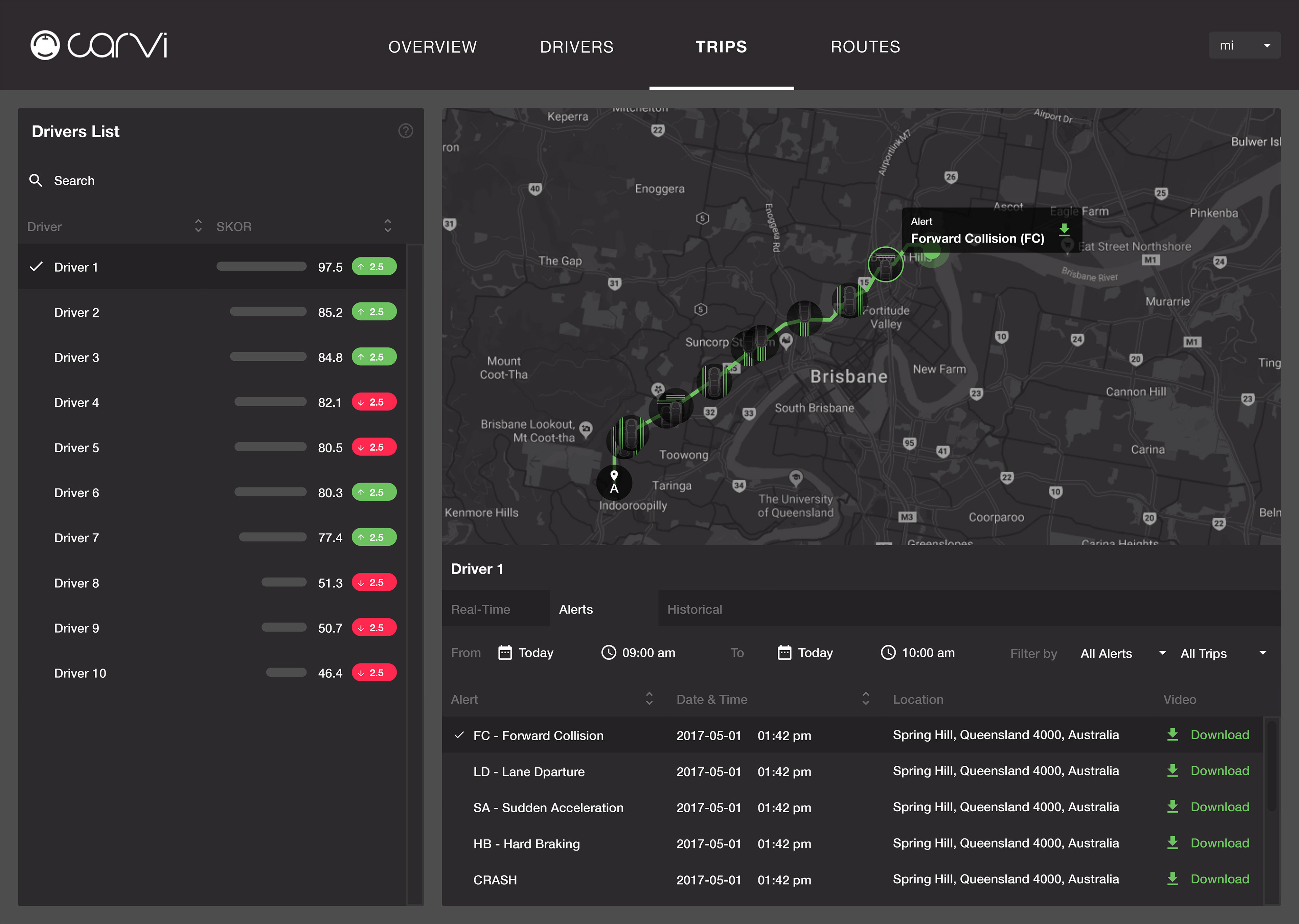
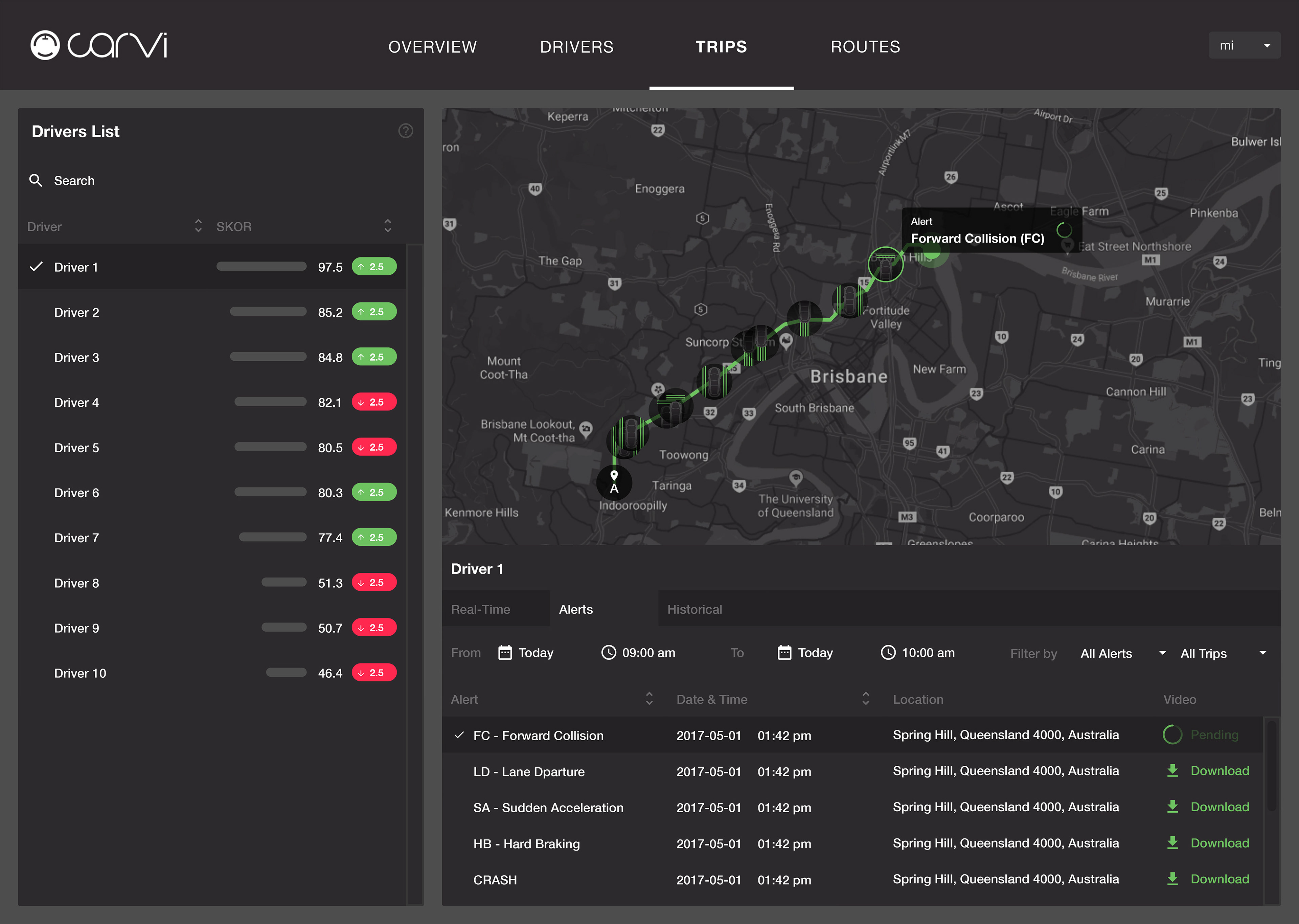
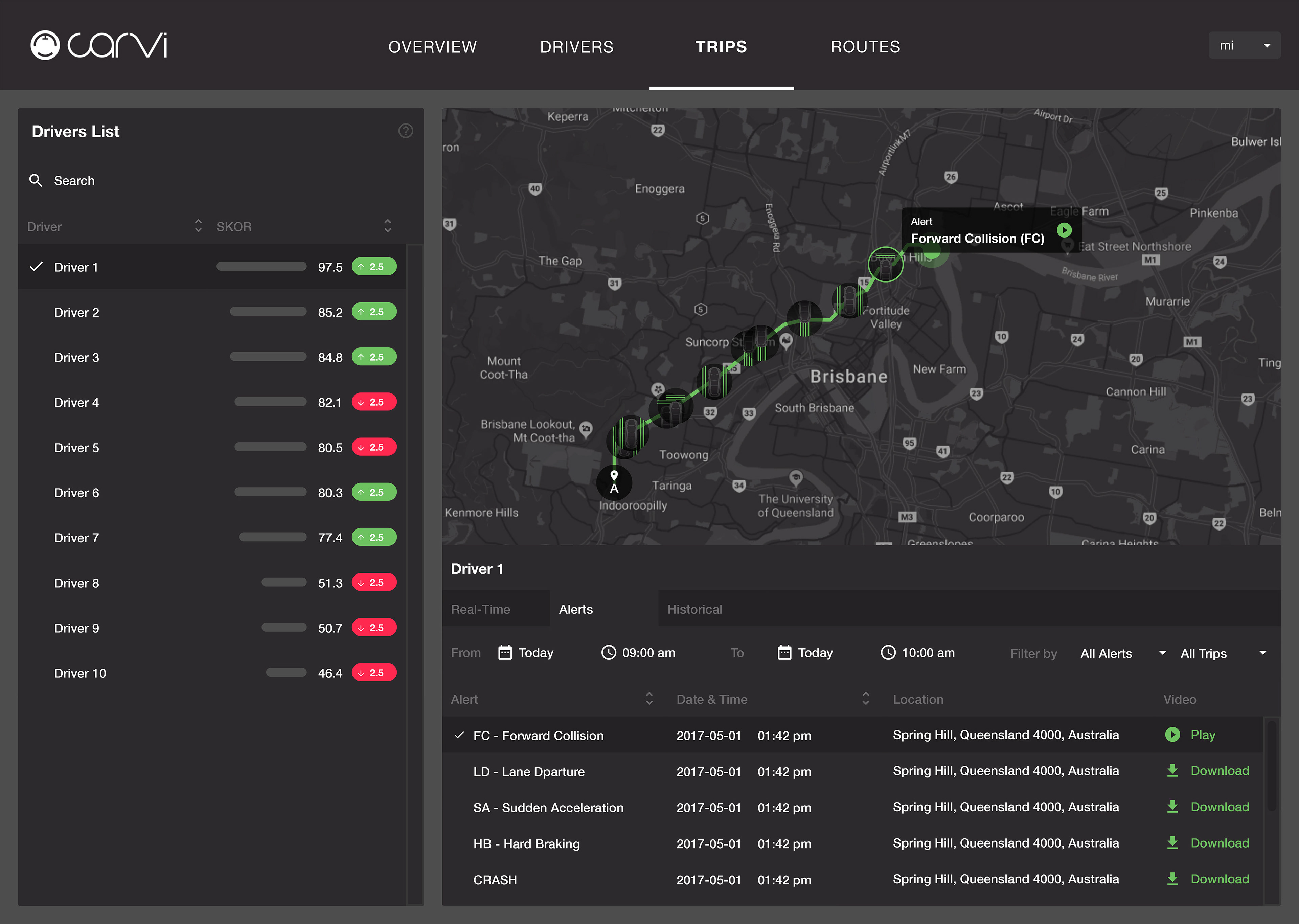
Alerts
Video Recordings

Alerts (Ready for Download)

Alerts (Downloading)

Alerts (Play)

Alerts (Video)
Routes
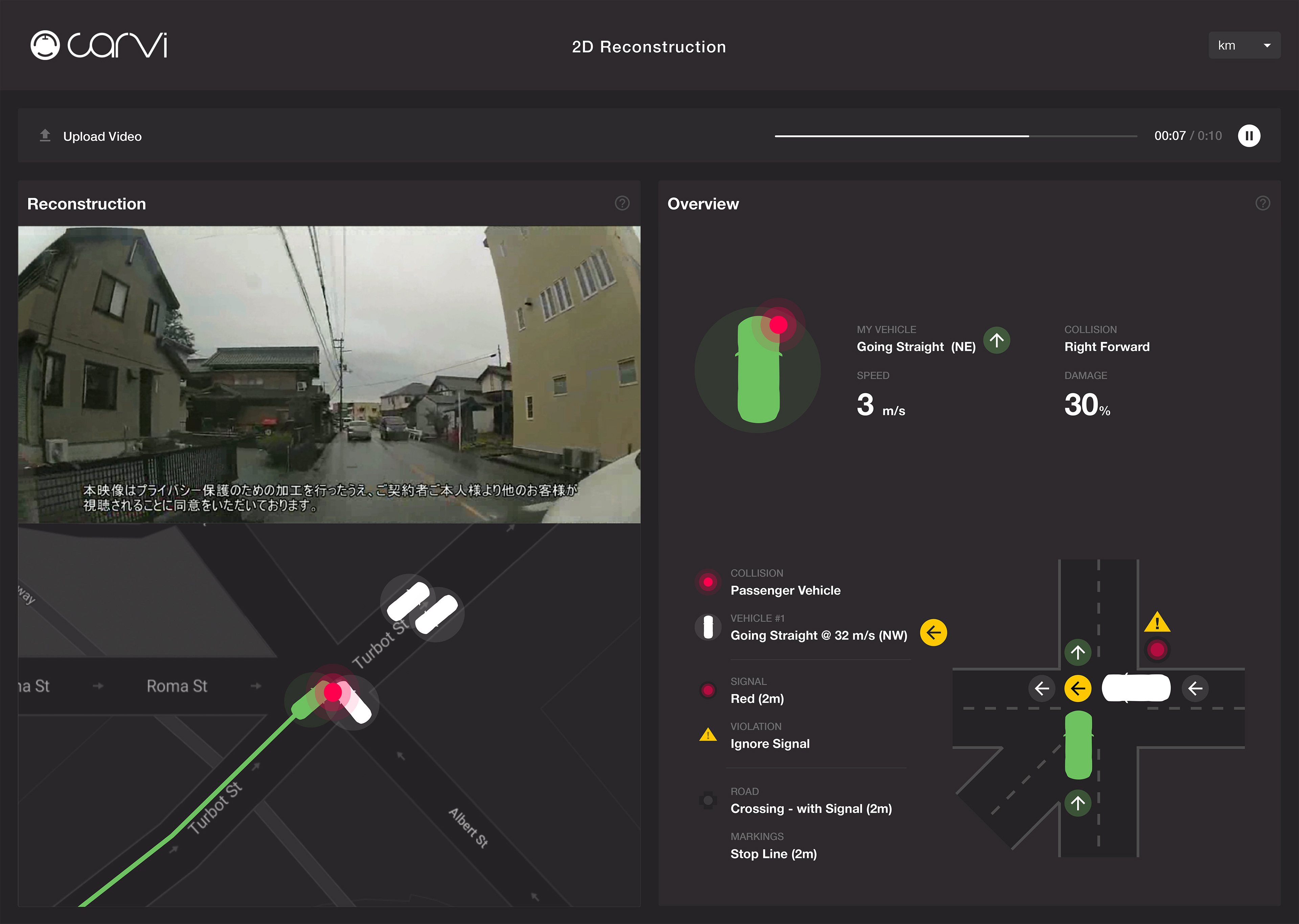
2D Reconstruction




Components